Los formatos de archivo que se pueden subir son los siguientes:
DOC, PPT, PPS, XLS, PDF, PS, PDT, ODP, SXW, SWI, TXT, RTF, JPG, JPEG, PNG, GIF, etc. Puede descargarse como un archivo WORD, PDF o TXT.
Pasos para la publicación
1. Registrarse en el servicio de Scribd: Click en el botón Sign Up Now. Se abre una ventana "Log in" en la que hay que completar el nombre de usuario, una contraseña y una dirección de correo electrónico. Luego, se clickea en el botón Signup.
2. Luego de registrarse, se sube el/los archivos clickeando en el botón Click to Upload. (También pueden subirse archivos desde una URL.) Al clickear en ese botón, se abre una ventana para seleccionar qué archivo/s se subirá/n desde el equipo. Cuando se selecciona el archivo y se acepta, se muestra una ventana con el nombre del archivo y opciones de edición: modificar el título, añadir una breve descripción del archivo, añadir etiquetas, marcarlo como privado (en ese caso, nadie salvo quien lo subió lo podrá ver), marcar como contenido adulto, asignarle una categoría (Artes, Ciencias, Informática, etc.). Una vez completados estos campos de edición, se publica el archivo clickeando en el botón Publish.
3. El proceso de publicación lleva unos momentos, ya que el archivo se convierte al formato en que se publicará en Scribd (un archivo Flash). Finalizado ese proceso de conversión, se ve un aviso que indica "Converted" y, contiguamente, un enlace "view here" para ver el archivo, opciones de edición y el código para insertarlo en el blog.
4. Luego de clickear en "view here", se abre una ventana donde se muestra el archivo publicado que, de manera similar, se verá en el blog, y opciones para descargarlo (como archivo PDF, Word o TXT), enviar por correo electrónico, vista a pantalla completa, etc. Entre estas opciones, hay una Embed donde se arroja el código que hay que copiar para pegar en una entrada del blog, en modo de edición "Edición en HTML" (no en modo "Redactar"). El código se copia completo y se pega en la entrada del blog, donde se titula como se quiera.
5. Contiguo a "Embed" y el código a copiar y pegar, hay un enlace "(advenced)"que, si se clickea, permite otras opciones de edición, como cambiar el tamaño del elemento, herramienta útil ya que, en la mayoría de los blogs, el ancho asignado al bloque de las entradas es igual o inferior al del archivo publicado. Si se angosta el ancho ("width") a 410 o 400 pixeles (medida estándar para la mayoría de las plantillas), el archivo no se verá cortado en su margen derecho. Luego de cambiar el valor de "width" o ancho, se clickea en el botón Resize y la página muestra un código adaptado a este tamaño para añadir el archivo como entrada en el blog ("Embed code"), que hay que copiar y pegar, como se explicó en el punto anterior.
6. La solapa My Docs muestra todos los archivos que se publicaron y permite editarlos en cualquier momento; por ejemplo, si se quiere que pasen de ser públicos a privados (sólo lo ve el usuario que subió el archivo), si no se permite que se descarguen, etc. Además, hay un enlace "advanced" que permite otras opciones de edición interesantes si se clickea en él: entre otras, el idioma del archivo, el tipo de licencia o derechos que se le atribuyen (desde "Dominio público" a "Todos los derechos reservados (c)"), en qué formatos puede descargarse el archivo, si se permite o no su impresión.
7. Una vez publicado en el blog, el archivo se verá con los controles que se muestran en la página de Scribd: avanzar, retroceder, zoom, cuadro de búsqueda, pantalla completa, impresión. La interfase es realmente dúctil.

















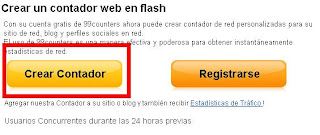
 Pasos Para crear el contador de visitas
Pasos Para crear el contador de visitas