viernes, 28 de agosto de 2009
Quitar contraseñas de PDF
descargar desde aqui
jueves, 27 de agosto de 2009
Crear una Lista de Reproducción de Música y Videos en el blog
1.Para empezar deben ir a la página http://www.playlist.com/
2. Allí hay que registrarse. Dar clic en Sign up!
3. Llena el formulario con sus datos y aceptan
Ya están registrados e iniciada su sesión. En caso de que no estes, ve a Login in y escribe tu nombre de usuario y contraseña que eligiste cuando te registraste
Ten cuidado que después de que te registres te puede salir otro cuadro para completar con tus datos pero que nada tinen que ver con el reproductor
4. Ir a Home
5. Buscar la canción y/o video
6. Luego que esta localizada dar en le signo de más, para agregarla. Hacer esto para cada canción o video que quieras en la lista de reproducción.
7. Agregado todos los temas vas a PostmyPlaylist y te saldrán los diferentes lugares donde quieren publicar la lista de reproducción. Si es para tu blog elige la opción E
8. Haz clic en tu lista
9. Luego te aparecerá una lista con opciones personalizables como por ejemplo si quieres que el reproductor arranque automáticamente al entrar a la página, el color, etc.
10. Luego da clic en get code
11. Lo copias y lo pegas donde quieras. Si es un blogger ir a Diseño/ Elementos de página/ Añadir gadget/ Html Javascript
Aqui tienes un ejemplo. Queda muy bueno.
Post Relacionados
Agregar Música al blog o página con eSnips
Crea tus propios slideshow con un programa sencill...
Agregar chat a un blog con Cbox
martes, 25 de agosto de 2009
Crear emoticones com Emotemaker
Pero para los que estan cansados de usar siempre los mismos, o quieren tener sus propios emoticones les cuento que existe una sencilla aplicación gratuita emotemaker que permite crearlos sin la necesidad de tener grandes dotes para el dibujo, son muy sencillos de realizar.
Pueden descargar este programa desde aqui
Post Relacionados
Iconos Web
Fondos para Páginas o Blogs
Iconos Gratis (Iconos Free)
Como hacer un sencillo contador de visitas

Este contador solo se limita a indicar el número de visitas.
Para crear este contador los pasos son los siguientes:
1. Ir a la página de contadorgratis
2. Dar clic en Nuevo contador gratis de visitas
3.Colocar tu email y elegir el diseño del contador
4.Aceptar los términos
5. Dar clic en enviar y continuar registro
6. El código que te aparece lo copias y lo pegas en tu sitio, si es un blogger ve a Diseño/ Elementos de página/ Añadir gadget/ Html Javascript y lo pegas.
Si quieres ver un ejemplo entra a www.naciceleste.blogspot.com
Post Relacionados
Crear contador de visitas con Histats.com
Crear un contador de visitas con 99counters
Llevar Estadisticas web con Google Analytics
Como agregar un contador de visitas con geovisite
lunes, 24 de agosto de 2009
Como registrarse en Google Analytics
Vale recordar que este servicio sirve tanto para un blog como para una página
Post Relacionados
Llevar Estadisticas web con Google Analytics
Ver parte de una entrada con una imágen y la opción "leer más"
Para poder lograr esto es necesario hacer unos cambios en la plantilla
Aquí voy a dejar como modificar la plantilla para lograr esto y que además las entradas tengan una imágen como miniatura
1)Ir a la zona de Edición de HTML
2)Lo primero que deben hacer es descargar su plantilla, para asegurarse de que si algo no sale bien puedan volver a como están ahora
3) Luego deben asegurarse que la opción "Expandir las plantillas de artilugios" este activada
4) Localizar este código
<data:post.body/>Si tiene dificultad para buscarlo pueden usar la opción edición buscar y escribir el código para buscar más rápido
5)Luego borramos este código y lo remplazamos por este otro:
<b:if cond='data:blog.pageType != "item"'>
<div expr:id='"summary" + data:post.id'><data:post.body/></div>
<script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script>
<span class='rmlink' style='float:right'><a expr:href='data:post.url'> Leer más...</a></span>
</b:if>
<b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if>
6)Ahora pegar este código justo antes de la etiqueta
</head>
<script type='text/javascript'>
summary_noimg = 430;
summary_img = 340;
img_thumb_height = 100;
img_thumb_width = 120;
</script>
<script type='text/javascript'>
//<![CDATA[
function removeHtmlTag(strx,chop){
if(strx.indexOf("<")!=-1)
{
var s = strx.split("<");
for(var i=0;i<s.length;i++){
if(s[i].indexOf(">")!=-1){
s[i] = s[i].substring(s[i].indexOf(">")+1,s[i].length);
}
}
strx = s.join("");
}
chop = (chop < strx.length-1) ? chop : strx.length-2;
while(strx.charAt(chop-1)!=' ' && strx.indexOf(' ',chop)!=-1) chop++;
strx = strx.substring(0,chop-1);
return strx+'...';
}
function createSummaryAndThumb(pID){
var div = document.getElementById(pID);
var imgtag = "";
var img = div.getElementsByTagName("img");
var summ = summary_noimg;
if(img.length>=1) {
imgtag = '<span style="float:left; padding:0px 10px 5px 0px;"><img src="'+img[0].src+'" width="'+img_thumb_width+'px" height="'+img_thumb_height+'px"/></span>';
summ = summary_img;
}
var summary = imgtag + '<div>' + removeHtmlTag(div.innerHTML,summ) + '</div>';
div.innerHTML = summary;
}
//]]>
</script>
Si tienen algún conocimiento de HTML pueden cambiar los tamaños del recuadro de la imágen y un para de cosas más
Si quieren ver un ejemplo entren a www.naciceleste.blogspot.com
¡Queda muy bueno!
¿Cómo bajar o descargar una película usando Ares?
Tutorial paso a paso para bajar o descargar películas con Ares
Este post tal vez sea muy básico y hasta obvio para muchos, pero tengo un alumno que me pidió que le hiciera un tutorial sobre como bajar películas con ares y me pareció que podría ser de utilidad para otros usuarios. Alguna vez también yo necesité ayuda para hacerlo y mi buen hermano carlos me ayudó con ello, "lo que nos resulta obvio, tiempo atrás fue extraño para nosotros" y más en asuntos informáticos.
Antes que nada, aquí pueden descargar el programa Ares gratuitamente
Tutorial Paso a Paso
Consideraciones previas
Tiempo de descarga: bajar o descargar películas puede llevar varias horas, incluso días, dependiendo del tamaño del archivo donde se encuentre y de la capacidad de la computadora (ordenador).
Abrir el Ares: una vez abierto es importante tener en cuenta que a veces dura algunos minutos en conectarse por eso es importante esperar a que sustituya la frase "Conectando" por "Oline" que aparecerá junto con una velocidad de conexión. Esto generamente ocurre sólo la primera vez que se usa, luego sucede de forma casi autómatica.
Opciones de Ares: Cuenta con varias Internet (propaganda no es nada útil), Biblioteca (donde se guarda lo que se descarga o baja), Reproductor(donde se puede ver las películas o escuchar la música), Búsqueda(donde se coloca el nombre de la película que buscamos), Descargas(donde indica el estado de la descarga), Chat(nada útil), Panel de Control(aspectos generales) y tal vez otras según la versión. Para descargar películas sólo hace falta usar 4 de ellas que se indicará en el proceso de bajar una película.
Descargar o bajar películas (proceso) con Ares paso a paso:
1. Asegurarse de que el estado sea "Online"

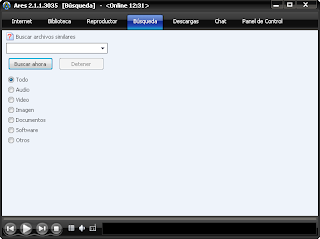
2. Ir a Búsquedas

3. Escribir en el espacio en blanco bajo el título "Buscar archivos similares" el nombre de la película o canción que se busca

4. Elegir luego la sección que corresponda: Audio(para música), Video(para películas)... No confundirse imagen NO es para películas sino para fotografías
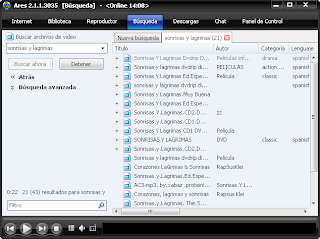
5. Pulsar en el botón buscar ahora y esperar a que aparezca una lista a la derecha con las distintas opciones de descarga
6. Dentro de la lista que aparecerá elegir una opción y hacer doble clik para comenzar la descarga (Se pueden descargar más de una al mismo tiempo pero eso enlentecerá la descarga)
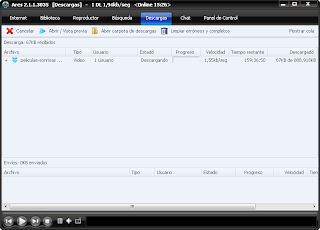
7. Una vez comenzada la descarga se puede observar su proceso en la sección "Descargas" donde se indicará el tiempo aproximado (al principio puede decir 34 horas y después bajar en 7 horas) el tipo de archivo, etc... cuando se complete la descarga el archivo será enviado a la sección "Biblioteca" en la carpeta que le corresponda, es decir, si es una película en videos y si es una canción en música.. etc..

8. Haciendo doble clik en el archivo alojado en la biblioteca se comienza a ver la película que autómaticamente se iniciará en la sección "Reproductor". De todos modos los archivos quedan guardados en el ordenador o PC en una carpeta que Ares mismo crea, pudiendo sacarlos luego de ahí y trasladarlos a un: CD, DVD, etc
9.Importante NO cerrar el Ares ni apagar el ordenador o PC mientas se realiza la descarga, se puede minimizar la ventana de Ares pero no cerrar, eso puede anular la descarga en algunas versiones.
Para el que lo desee le dejo un tutorial en video donde verá los pasos realizados por mi mismo en una sencilla y corta película:
jueves, 20 de agosto de 2009
Iconos Web
Una sencilla y útil colección de íconos web que espero te gusten...

Retocada y diseñada por los hermanos carlos
Post relacionados:
Galería de íconos gratis para descargar
¡Gracias a todos!
martes, 18 de agosto de 2009
Más información sobre la etiqueta MARQUEE y sus posibilidades
Recopilación de atributos de la etiqueta marquee que nos permite distintas posibilidades y modificaciónes de marquesina
Etiqueta sola <marquee> ... </marquee>
<marquee>Los Hermanos Carlos </marquee>Alineación <align=top, middle, bottom>
El texto se alinea arriba, al medio o abajo en relación con la marquesina.
El ancho (width) es de 200 para dejar espacio al texto. El máximo de la pantalla es 640. También se puede aplicar un porcentaje (Ver más abajo Tamaño).
<font size=6><marquee align=top width=200>Arriba (Top)</marquee></font>
<font size=2>Este texto está alineado arriba (top).</font>
Este texto está alineado arriba (top).
<font size=6><marquee align=middle width=200>Mitad (Middle)</marquee></font>
<font size=2>Este texto está alineado en la mitad (middle).</font>
Este texto está alineado en la mitad (middle).
<font size=6><marquee align=bottom width=200>Abajo (Bottom)</marquee></font>
<font size=2>Este texto está alineado abajo (bottom).</font>
Este texto está alineado abajo (bottom).
Ciclo de repetición <loop=número ó infinite (infinito)
El número de veces que la leyenda pasa por la marquesina.
<marquee loop=2 width=50% >Loop=2</marquee>
<marquee loop=4 width=50% >Loop=4</marquee>
<marquee loop=infinite width=50% >Loop=infinite</marquee>
Color de Fondo <bgcolor=RRGGBB (o el nombre)
Los colores se expresan en hexadecimal y para cada color (R=Red, G=Green y B=Blue) se usan dos dígitos.
<marquee bgcolor=AAAAEE>Los Hermanos Carlos</marquee>
También permite el nombre del color: Black, Olive, Teal, Red, Blue, Maroon, Navy, Gray, Lime, Fuchsia, White, Green, Purple, Silver, Yellow o Aqua
<marquee bgcolor=red>Los Hermanos Carlos</marquee>
Comportamiento <behavior=scroll, slide, alternate>
<marquee behavior=scroll>Los Hermanos Carlos</marquee>
<marquee behavior=slide>Los Hermanos Carlos</marquee>
<marquee behavior=alternate>Los Hermanos Carlos</marquee>
Dirección <direction=left, right>
lt;marquee direction=left>Los Hermanos Carlos</marquee>
<marquee direction=right>Los Hermanos Carlos</marquee>
Desenrrollado: Cantidad <scrollamount=#>
Determina la cantidad de texto que se redibuja en cada momento en la marquesina. La medida es en pixels.
<marquee scrollamount=50>Los Hermanos Carlos</marquee>
<marquee scrollamount=25>Los Hermanos Carlos</marquee>
Desenrollado: Velocidad <scrolldelay=#>
La velocidad medida en milisegundos.
<marquee scrolldelay=100 scrollamount=100>Los Hermanos Carlos</marquee>
<marquee scrolldelay=100 scrollamount=50>Los Hermanos Carlos</marquee>
<marquee scrolldelay=500 scrollamount=100>Los Hermanos Carlos</marquee>
<marquee scrolldelay=500 scrollamount=50>Los Hermanos Carlos</marquee>
Márgenes <hspace=# vspace=#>
Establece la distancia en que estará el texto alrededor de la marquesina.Este es límite superior<br>>
Izquierda
<marquee hspace=50 vspace=50 width=150 bgcolor=AAFFAA align=middle>Los Hermanos Carlos</marquee>
Derecha.<br>
Este es límite inferior<p>
Este es límite superior
Izquierda
Derecha.
Este es límite inferior
Tamaño <height=# width=#>
Las dimensiones de la pantalla se miden en pixeles y la altura de la marquesina se puede expresar en una cantidad o en un porcentaje.
Con la etiqueta <center> centramos la marquesina.
<center>
<marquee height=240 width=320 bgcolor=AAEE99>Los Hermanos Carlos</marquee>
</center>
<center>
<marquee height=50% width=50% bgcolor=AAEE99>Los Hermanos Carlos</marquee>
</center>
Marquesina Sencilla en HTML
Es muy sencillo lo único que tenemos que hacer es colocar el texto que deseamos entre la siguiente etiqueta:
<marquee>los hermanos carlos</marquee>
Ejemplo:
Además se pude combinar con otras etiquetas clásicas como los son:
<b> Para ver en negrita
<i> Para ver itálica o inclinada
<s> Para tachar texto
<u> Para subrayar el texto
Pudiendo convinarse del siguiente modo:
Ejemplo
Código para realizarlo:
<marquee><b><u><i>Los hermanos carlos</i></u></i></marquee>
También se le pueden aplicar estilos css:
<marquee style="color:blue; font-family: 'Times New Roman, Times, serif'; background-color:#009900>Los hermanos carlos</marquee>
Además pudes variar la dirección de la marquesina con los siguientes atributos:
<marquee direction=right width=200>Los hermanos carlos</marquee>
direction para la dirección de izquierda a derecha , etc...
width para el ancho de desplazamiento
Así se verá:
Existen otros atibutos que te permiten variar más la marquesina, te dejo el siguiente código para que veas su efecto y analices sus posibles variaciones:
<marquee behavior="alternate" direction="up" scrollamount="3" width="80" height="50">Los hermanos carlos</marquee>
Así se ve:
Espero te sea de ayuda...
Curso audivisual de CSS
Solo hay que completar una simple registración y después ya estas habilitado para mirar o descargar todo tipo de cursos, Desde photoshop, dreamweaver, html, css, hasta electrónica.
El curso de css consta de 19 videos cortos que se pueden descargar todos juntos en un pack que solo pesa 35mb porque están en formato flash. Para verlos solo tienes que dar clic en el video y se te abrirá tu navegador como si fuera una página
La página da para pasar un rato
lunes, 17 de agosto de 2009
viernes, 14 de agosto de 2009
Como agregar un contador de visitas con geovisite

Siguiendo con la entrega de contadores de visitas hoy voy a mostrar uno muy parecido al de 99counter hasta diría que mejor aún.
Tiene la particularidad que detecta la localización geográfica del visitante con un 97% de fiabilidad según el país y un 75% para la ciudad o región, según la propia web de geovisite
Además tiene gran variedad de modelos, que incluyen hasta el estado del tiempo
Como siempre se puede obtener uno de forma gratuita
Los pasos para tener uno son los siguientes:
1. Ir a la página de geovisite (Por fin una página en Español)
2. Una vez allí debes elegir que tipo de contador quieres
Aquí te presento los diferentes modelos
Geotoolbar: cuenta sus visitantes, fija su procedencia, su perfil pero sobre todo es una barra de herramientas muy práctica que completamos regularmente proponiendo nuevas herramientas.
GeoMap: un mapa mundi donde se marcan los visitantes que están en el sitio o que han entrado antes
Geoglobe: muy similar al de 99counter, es el globo con el número de visitas y las banderas
Geoweather: agrega el estado del tiempo
Geoclock: agrega un reloj
Geocounter: cuenta el número de visitantes y muestra los diferentes países
Geouser: un mini contador
Geostats: Gran planisferio con todos los detalles de las visitas
3. Luego que ya elegimos el tipo hay que dar clic debajo donde dice crear contador gratuito
4. Llenar el formulario de registración
5. Terminado esto te pedirá que eligas el modelo nuevamente y te dará el código para que copies
Si tienes un blogger recuerda que para que te quede de forma permanente debes pegarlo en
Diseño/ Elementos de página/ Añadir gadget/ Html Javascript
Aquí dejo un ejemplo
contador gratis
Post relacionados
Crear contador de visitas con 99counter
Crear contador de visitas con Histats
Crear contador de visitas con flagcounter
Fondos y texturas para páginas o blogs

Las imágenes están muy bien clasificadas, se pueden descargar de forma gratuita y sin necesidad de registrarse . ¡Vale la pena entrar!
Un pequeño pero buen servidor gratis sin propaganda
150 MB Disk de capacidad
4 GB Data de transferencia (tránsito permitido)
1 Domain Hosting (un subdominio, con opción a dos)
Servicios:
MySQL(v.4/5)
PHP4/5, Perl, CGI, FrontPage
Eso si te pide bastantes datos para registrarte y no puedes repetirlos más de un vez.
Aquí te dejo el link:
http://razyhosting.com/
PD: Esta en inglés pero es muy intuitivo...
Ganar Dinero Publicidad en Internet
¿Se puede ganar dinero colocando publicidad en nuestras páginas o blogs?
¿Vale la pena?
Como puedes ver este blog no cuenta con publicidad, por ahora al menos, es que quienes lo desarrollamos aún no hemos tomado una decisión al respecto... Tal vez es porque miramos un poco las cosas con distancia y hasta no estar seguros no queremos tirarnos al agua... o a lo mejor por simple desconfianza..???
El tema es que no queremos llenar nuestro blog con publicidad que al fin de cuentas no beneficie el propósito para el que fue creado: "Democratizar conocimientos en linea".
Pero lleyendo varios artículos sobre el tema, encontré uno que vale la pena tenerlo en cuenta, si estamos pensando en ganar algo de dinero, no para hacerse ricos, pero sí para generar algún ingreso que beneficie nuestro sitio y nuestro proyecto...
Además cabe decir que quien lo realizó merece que lo cite ya que de su sitio he aprendido muchísimo y ha sido de gran ayuda, conisderándolo una fuente confiable.
Como Crear tu Web: Ganar dinero con publicidad
Lean todo el artículo con atención les dará una idea clara, capaz nosotros también nos resolvamos por la opción que plantea
jueves, 13 de agosto de 2009
Contador de visitas por país con Flag Counter

Si queremos saber desde donde visitan nuestro sitio, una solución es utilizar una herramienta que brinda el sitio flagcounter que podemos agregar a nuestra página de forma GRATUITA y FÁCIL
En si se parece mucho a los tipos contadores de visitas, pero esta más enfocado en mostrar los paises de los visitantes
Aqui voy a dejar los pasos para tener tu contador con flag counter
1. Ir al sitio flagcounter
2.En la página principal dar clic en "get your own FREE flag counter!"
3. Luego te saldrán opciones editables para que personalices tu contador que son la siguientes
- Maximum Flags to Show: número maximo de banderas que mostrara tu contador
- Columns of flag: Número de columnas en que se distribuiran las banderas
- Background color: Color de fondo
- Text color: color del texto
- Border color: color del borde
5. Te saldrá un código que debes copiar y pegar donde deseas pegar tu contador. Si te fijas bien debajo te da la opción que elijas si lo quieres para blogger, hi5. myspace, etc
Si lo quieres pegar en blogger debes ir a Diseño/ Elementos de página/ Añadir gadget/ Html Javascript
Listo para usar!!!!
Aqui tienes un ejemplo
Post relacionados
Crear contador de visitas con 99counter
Crear contador de visitas con Histats
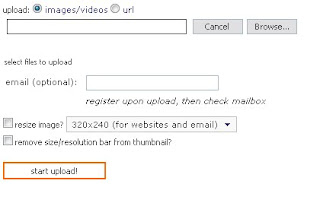
Cargar imágenes en una url
¿Cómo hago para subir una imagen a una dirección en la web para vincularla luego?
Para superar la dificultad que presenta blogger de no dejar subir una carpeta de imágenes a nuestro sitio y de ese modo establecer en vínculo como local, busqué y encontré este servicio web que nos permite gratuitutamente (gratis, free) cargar imágenes para direccionarlas y luego recurrir a ellas cuando queramos.
Les paso la dirección y los sencillos pasos a seguir:
www.imageshack.us/
 1. Hacer click en donde dice "Browse.." y dar la dirección local de nuestra imagen.
1. Hacer click en donde dice "Browse.." y dar la dirección local de nuestra imagen.2. Hacer click en el botón que dice "start..." y listo nos dará una dirección en donde estará nuestra imagen para recurrir a ella con cualquier vínculo.
¿Cómo colocar una imagen de fondo en mi blog o blogger?
Dentro del código HTML que nos aparece (No te asustes no es complicado, sólo es cuestión de educar el ojo.. ja ja ja) buscamos el siguiente código:
body {
background:#CCCCCC; -----> esto es el color de fondo puedes cambiarlo desde aquí
margin:0;
text-align:center;
line-height: 1.5em;
font: x-small Trebuchet MS, Verdana, Arial, Sans-serif;
color:#000000; ----------> este es el color del texto también puedes cambiarlo
font-size/* */:/**/small;
font-size: /**/small;
}
Luego tenemos que agregar un renglón donde dice "background:#CCCCCC;" o borrar esta línea, ya que si aplicamos una imagen no veremos el color de fondo de todos modos, para de este modo colocar allí lo siguiente:
background-image: url(http://direccion/en/donde/esta/la/imagen.jpg);
background-attachment : fixed;
Nos deberá quedar así:
body {
background-image: url( Direccion de la imagen );
background-attachment : fixed; ---> para que la imagen de fondo queda fija.
margin:0;
text-align:center;
line-height: 1.5em;
font: x-small Trebuchet MS, Verdana, Arial, Sans-serif;
color:#000000;
font-size/* */:/**/small;
font-size: /**/small;
}
Listo ya podemos comprobarlo
Aquí dejo un link para que se vea un ejemplo:
http://isabelexpone.blogspot.com/
Algo más y muy importante:
¿En dónde o a dónde puedo cargar esa imagen de fondo para luego vincularla (convocarla)?
Te recomiendo esta página que es muy sencilla
http://www.imageshack.us/
Si lo prefieres lee el próximo post donde explico como subir imágenes para obtener una dirección de url donde vincularlas...
Post relacionados:
¿Cómo modificar la plantilla de mi blog?
Quitar la barra de blogger Navbar
Galería de imágenes con lightbox
Excelente programa gratis o free para realizar galerías de imágenes con lightbox
Es muy sencillo e intuitivo, les devuelve un código HTML y las carpetas con todos las imagenes, originales y en miniatura, así como el código de programación... NO es necesario saber programación para usarlo...
Si lo desean también se las publica en vuestra dirección FTP.
Vean un ejemplo haciendo click aquí
Se puede descargar de forma gratuita en la siguiente página oficial de sus creadores
http://visuallightbox.com/es/index.html
Post relacionados:
Post relacionados:
Colección de íconos web
Galería de íconos gratis para descargar
Crear un slideshow sencillo
Visor de imágenes autómatico
Como crear un slideshow
Crea una galería de imágenes al estilo lightbox
Iconos Gratis (Iconos Free)
Gran colección o galería de íconos gratis
Fáciles de descargar y de gran variedad...
Aquí te dejo el link para ver la colección completa y descargarlos:
http://www.freeiconsweb.com/index.html
Te dejo otra página con íconos:
http://mundogeek.net/etiqueta/iconos/
Post relacionados:
Colección de íconos web
Galería de íconos gratis para descargar
lunes, 10 de agosto de 2009
Como agragar una ventana de chat en tu blog con Gabbly (No hay que registrarse)
Siguiendo uno pocos pasos ya queda listo para usar.
El sitio esta totalmente en español, pero igual voy a guiarte para que puedas tener el tuyo si lo deseas
1. Ir a la página
2. Dar clic en Embed
3. Escribir la URL donde será pegada la ventana del chat Ejemplo: www.mipagina.com
4. Dar clic en generar código para pegar
5. Copiar el código y pegarlo en tu sitio
En caso de ser un blog de blogger Ir a Diseño/ Elementos de página/ Añadir gadget/ HTML javascript pegarlo allí y la ventana quedara de forma permanente
Así se ve la ventana de chat
Post Relacionados
Agregar una sala de chat a mi blog con xat
Agregar chat a un blog con Cbox
viernes, 7 de agosto de 2009
Crear animaciones online
Con unos pocos pasos se puede crear una animacion en base a unas ya prestablecidas que se pueden editar
La página es
http://www.animationonline.com/
Una vez allí se puede elegir la animación dando clic en more templates
Luego se escribe el texto de la animación
Se guarda y pedira registrarte. Para esto alcanza con dar tu email y una contraseña
Para copiar el código hay que dar clic en publish y te saldra la opción copiar
Pégalo donde quieras.
Aqui un ejemplo
Post relacionados
Crea tus propios slideshow con un programa sencill
Agregar letrero luminoso en blogger
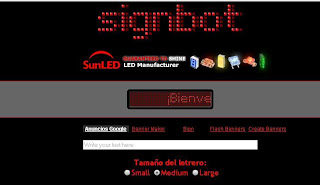
Acá van los pasos para crealo
1. Ingresar a Signbot.
2. En la barra escriban lo que quieran
3. Seleccionen el tamaño del letrero small(pequeño), medium(mediano), (large) largo
4. Crear letrero
5. Luego dan clic en "Host to ImageShack"
6. Copian el código que aparece en "Hotlink for Websites" de la página de Image Shack
7. Lo pegan donde quieran
Aqui va el ejemplo

Post Relacionados
Crea tus propios slideshow con un programa sencill...
Visor de Imágenes Automático
miércoles, 5 de agosto de 2009
Convertir y grabar películas para ver en cualquier reproductor de DVD
¿Cómo grabar y ver las pelculas descargadas en mi DVD?
Siempre ocurre que cuando descargamos una película con eMule, Ares u otro programa deseamos poderla ver en nuestro reproductor de DVD; hoy en día muchos de ellos soportan los formatos clásicos de las películas descargadas como son AVI, DIVX, XVID, MPEG, MP4, VOB, WMV. Pero siempre pasa que justo la queremos ver en casa de un amigo y el dvd de él no lo soporta y no la podemos ver... (VOB es la que se puede ver generalmente en todos)Por eso es bueno convertir todos los archivos de películas a formatos que soporten cualquier reproductor de DVD. Hay muchos porgramas muy buenos que lo hacen pero suelen ser de costo, como por ejemplo en Nero, Alcohol y otros en sus últimas versiones -al que lo puede pagar y lo quiere le recomiendo a ambos- ; por ellos hace un tiempo me puse a la búsqueda de un programa con licencia gratis o free, que convirtiera y grabara para ver en cualquier dvd, era fundamental que hiciera las dos cosas y NO un programa para cada una de ellas....
¡Y eureka! Lo encontré y me resultó sumamente sencillo para cualquier usuario que ya sabe descargar películas y quiere grabarlas en un DVD o en un CD incluso y verlas en calquier reproductor. Se llama Free Videos To DVD y lo pueden dercargar en cualesquiera de los siguientes lugares:
http://free-movies-to-dvd.softonic.com/
http://www.koyotesoft.com/indexEn.html
http://download.cnet.com/Free-Videos-To-DVD/3000-2194_4-10764541.html
Es en inglés pero es muy pero muy fácil e intuitivo... por las dudas les dejo un pequeño tutorial paso a paso para que lo puedan usar.
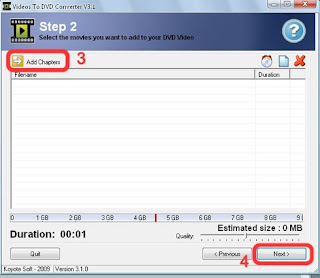
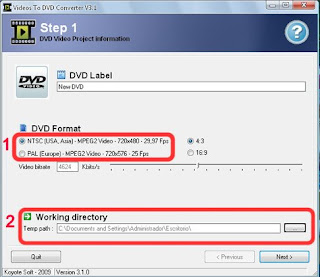
Tutorial paso a paso

- Seleccionar un tipo de formato para el DVD según la región donde vivas y lo vayas a ver: NTSC (Estados Unidos y Asia) o PAL (Europa y Sud
- Elige si lo deseas (no es necesario) un lugar para los archivos temporales para realizar la conversión, archivos del proceso. Y luego dar Next, o sea, siguiente.
- Hacer click en donde indica la imagen (Add Chapters) y examinar hasta encotrar el archivo que quiere convertir y grabar.
- Dar siuguiente y no preocuparse por nada más... las otras opciones no son realmente necesarias.
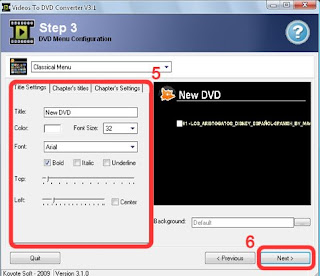
- Colocar el nombre que queramos y realizar una portada para el DVD, variando colores, tipo de letra, etc... Sólo si lo deseamos. ¡NO es necesario este paso para que se vea!
- Dar Next o sea siguiente.
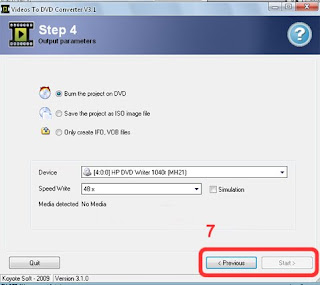
- Indicar en donde dice Divice la grabadora de DVD o CD donde colocamos ya el disco previamente (Si no lo coloca antes de este paso no le deja continuar) y dar siguiente, Next.
- ¡Listo comenzará a convertir pirmero y luego a grabar! Tarda algunos minutos o tal un poco más pero quedará listo para ver en cualquier reproductor de DVD...